知っておくと便利! Webサイトを作るときに知っておくとかなり便利なサイト横幅の決め方
Webサイトの設計を始めるとき、サイトの横幅を何pxにするかが重要な問題となる。サイト幅を決定するときの判断材料はおおむね以下のようなところだろう。
- 昨今普及しているのディスプレイの解像度
(ターゲット層がどのようなディスプレイを使用している確率が高いか)
- 何段レイアウトにするか
- 固定にするか、可変にするか、レスポンシブにするか
- トレンドを押さえていると思われる企業サイトはどうしているか
昨今普及しているディスプレイの解像度
下記サイトによれば、1366×768、1920×1080、1280×1080あたりが主流のようだ。(2013年1月時点)
http://gs.statcounter.com/#resolution-JP-monthly-201301-201301-bar

何段レイアウトにするか
企業サイトでは2段が主流の模様。2段にした場合は幅は狭くしても問題ないだろう。
固定にするか、可変にするか、レスポンシブにするか
「レスポンシブ」とは、webサイト表示の判断基準としてデバイス種を用いるのではなく、ブラウザの横幅サイズを判断基準にして柔軟に調整するという手法のこと。CSSで切り分けているので、レイアウト自体が変わる。CSSだけで実装可能。
一方、よく比較対象として引用される「リキッドデザイン」は可変レイアウトの一種で、ブラウザの横幅サイズに応じて可変するが、パーツのレイアウト自体は変わらないというもの。
トレンドを押さえていると思われる企業サイトはどうしているか
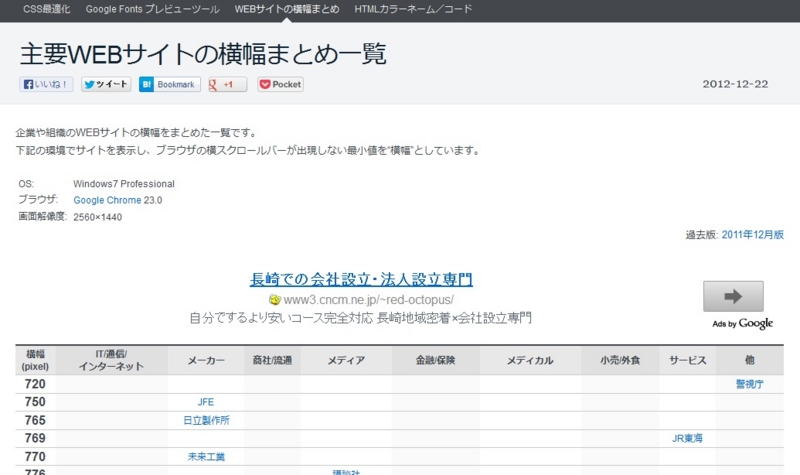
各企業サイトのレイアウト幅をまとめたものがあった。(2012年12月時点)
http://ultra-zone.net/website_width

集中度が高かった層を挙げてみると、
となっており、950px〜980pxが主流であった。
あわせて読みたい
非デザイナーに必須の組み合わせ Bootstrap + Font Awesome を使ってみた - TechNote
エンジニアにとって、webサービスや社内webシステムを作るときに毎回苦労するのが「デザイン」ですが、最近はBootstrapやBootMetro、Pureなど...
IEでtd,thの幅指定(width)が効かないときにするべきこと - TechNote
table内のtd,thに対してcssできちんと幅指定をしているはずなのに、効かないことがあります。本件、遭遇する度にイヤ気がさす自分がいるので、今回はきちんと...
BootstrapにぴったりのWebアイコンフォント FontAwesome 4.0.0 が公開されていた件 - TechNote
しばらくニュースをチェックできずにいて何気なくFontAwesomeのサイトを覗いてみたら、FontAw...




