エンジニアでもこれなら安心!? 非デザイナーに必須の組み合わせ Bootstrap + Font Awesome を使ってみた

エンジニアにとって、webサービスや社内webシステムを作るときに毎回苦労するのが「デザイン」ですが、最近はBootstrapやBootMetro、PureなどのCSSフレームワークが普及したおかげで、デザイン面での苦労を味わう機会が減った方も多いのではないでしょうか。
わたしも、社内webシステムではもっぱらBootstrapを多用していたのですが(多少カラーを変えたりしながら)、これだけではどこか味気ないとずっと思っていたので、今回、以前より耳にしていたFontAwesomeを組み合わせてみました。この2つの組み合わせでグッと見栄えがよくなることに気付いたのでメモを残します。

1.Bootstarpのみの実装例
ここからダウンロード後、以下のように使用する。
ここでは今話題のbootstrap3ではなく(まだ使ったことないので)2.x系を使用した例とする。
トップ画面のダウンロードボタンではv3.0のダウンロードが始まる。

v2.x系のダウンロードページも用意されている。

以下のように記述する。
<link href="bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css">
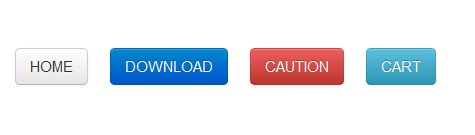
<button class="btn btn-large btn-normal">HOME</button> <button class="btn btn-large btn-primary">DOWNLOAD</button> <button class="btn btn-large btn-danger">CAUTION</button> <button class="btn btn-large btn-info">CART</button>
すると、こんな感じに出来上がる。これだけでも十分キレイですが文字情報だけで少し直感的にわかりにくい気がします。

2.Font Awesomeのみの実装例
以下のように記述する。
<link href="font-awesome/css/font-awesome.css" rel="stylesheet" type="text/css">
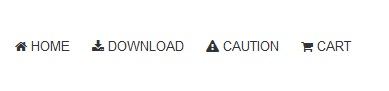
<i class="icon-home"></i> HOME <i class="icon-download-alt"></i> DOWNLOAD <i class="icon-warning-sign"></i> CAUTION <i class="icon-shopping-cart"></i> CART
すると、こんな感じに出来上がる。

3.Bootstrap + Font Awesome 組み合わせの実装例
以下のように記述する。
<link href="bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css"> <link href="font-awesome/css/font-awesome.css" rel="stylesheet" type="text/css">
<button class="btn btn-large btn-normal"><i class="icon-home"></i> HOME</button> <button class="btn btn-large btn-primary"><i class="icon-download-alt"></i> DOWNLOAD</button> <button class="btn btn-large btn-danger"><i class="icon-warning-sign"></i> CAUTION</button> <button class="btn btn-large btn-info"><i class="icon-shopping-cart"></i> CART</button>
すると、こんな感じに出来上がる。

やはりボタン上に文字だけが表示されるのより、アイコンもあったほうが、ユーザーは直感でわかると思います。
FontAwesomeはアイコンなのにフォントであるため、周囲のフォントサイズやカラーに適合してくれるので、アイコンを画像として配置するときみたいにCSSによる位置調整なんかは不要で、とてもラクです。
あわせて読みたい
BootstrapにぴったりのWebアイコンフォント FontAwesome 4.0.0 が公開されていた件 - TechNote
しばらくニュースをチェックできずにいて何気なくFontAwesomeのサイトを覗いてみたら、FontAw...
IEでtd,thの幅指定(width)が効かないときにするべきこと - TechNote
table内のtd,thに対してcssできちんと幅指定をしているはずなのに、効かないことがあります。本件、遭遇する度にイヤ気がさす自分がいるので、今回はきちんと...
Webサイトを作るときに知っておくとかなり便利なサイト横幅の決め方 - TechNote
Webサイトの設計を始めるとき、サイトの横幅を何pxにするかが重要な問題となる。サイト幅を決定するときの判断材料はおおむね以下のようなところだろう。昨今普及して...





