BootStrap 向けのdatepickerによるカレンダー実装は簡単便利 だけどieには不向きか
BootStrap向けのdatepickerによるカレンダー実装が簡単かつ便利だったので使用方法をメモ。
1.ダウンロード
現在はちゃんと日本語対応版も出ているようで、日本語対応版を含んだ状態で入手したいため、下記よりzip形式でまるごとダウンロード。ダウンロード元によっては日本語未対応のところなどある模様。
https://github.com/eternicode/bootstrap-datepicker
最終的に必要なのは以下の5つなのでこれらが揃うように。
日本語化したい場合は本体である「bootstrap-datepicker.js」を読み込んだうえで「bootstrap-datepicker.ja.js」を読み込むことに注意。日本語化の「bootstrap-datepicker.ja.js」はlocalesフォルダ内にある。
2.適当な場所に配置する
3.記述方法
(1) head内で呼び出す
上記5つを読み込む。
(2) body内で以下のように記述
<input id="datepicker" type="text"> <script type="text/javascript"> $(function() { $('#datepicker').datepicker({ format: 'yyyy/mm/dd', language: 'ja', autoclose:'true' }); }); </script>
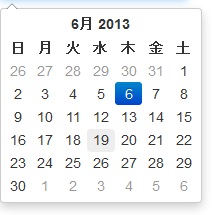
FireFox環境では下図のように正常に動作して申し分なかった。

ただしIEで使用すると下図のようになる。

cssがうまく適用されていない模様。bootstrap本体でもradiusやshadowなどをieで適用できるようにするには、「PIE.htc」による補助が必要という問題があるが、bootstrap-datepickerにも同様でそのまま使えそうにはない。
少々の見た目の悪さは我慢するとしても、hover時のbackbroundカラーがdatepicker.cssで指定されている通り#eeeeeeに変わらないことや、同じくhover時のcursor:pointer(指マーク)に変化しないのは、ユーザの誤操作に影響しそうだ。
社内本番環境はIEであるため、bootstrap-datepickerの採用は断念することにした。(素早く原因追究ができるほどはcssに詳しくはないため)
ちなみに
ちなみに前エントリーで書いた「bootstrapと併用したときにjQueryUI datepickerのcssが崩れてしまう?」という不具合は、併用したために不具合を起こしているわけではないことがわかった。
なぜか本番環境に配置したjquery-ui-1.10.3.custom.cssだけが読み込めないようになっていた。パスの記述間違いなどではなく、原因は不明だが、jquery-ui-1.10.3.custom.cssの置き場所を変えて読み込むことでbootstrapとjQueryUIのdatepickerはちゃんと併用できるようになった。
あわせて読みたい
jQuery UI を無駄なく使いこなすために必要な知識まとめ(各ファイルの役割など) - TechNote
jQueryUIは、インタラクティブなWebサイトを開発するために使用されるjQueryベースのUIライブラリです。このため、多くのサイトで「簡単」「手軽」など...
jQueryでオシャレかつ機能的なフォーム画面を実装 formly.js - TechNote
社内システムだったら必ずフォームのPost送信は多用するし、Webサイトであっても入力画面が存在するところには必ずフォームは必要となる。そんなとき、簡単にオシャ...





