社内システムだったら必ずフォームのPost送信は多用するし、Webサイトであっても入力画面が存在するところには必ずフォームは必要となる。そんなとき、簡単にオシャレで機能的なフォームが設置できたら重宝するだろう。bootstrapなどのcssフレームワークを使っても、当たり前だが楽をできるのはデザイン面だけである。
そんなことを思っていた矢先、formlyというjQueryプラグインに出会ったので使用方法のメモを残す。
![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL) Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51Hq9FIAfIL._SL160_.jpg)
Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)
- 作者: 西畑一馬
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2013/03/07
- メディア: 大型本
- クリック: 4回
- この商品を含むブログ (6件) を見る
2. head内で読み込み
<link rel="stylesheet" href="formly.css" type="text/css"> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/formly.js"></script> <script type="text/javascript"> $(function() { $('#test').formly({ 'onBlur':false, //マウスオーバーでダイアログを出すか 'theme':'Light' //指定しない or Light or Dark }); }); </script>
3. body内に記述
formのidは上記と合わせておく。
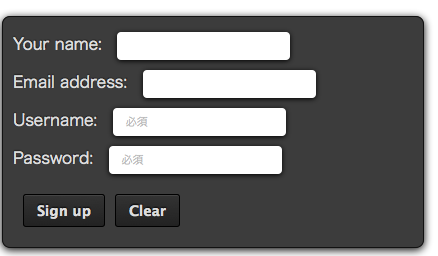
<form id="test" width="600px"> UserID: <input type="text" name="uid" place="必須" label="Username" require="true"><br> Password: <input type="password" name="pwd" place="必須" label="Password" require="true"><br> <input type="submit" value="Sign up" /><input type="reset" value="Clear" > </form>
inputで指定できる内容は下記のとおり。
label:注意文
place:プレースホルダー
require:true/false(必須かどうか)
match:文言のマッチ
validate:バリデーション

以上、とても簡単でした。
あわせて読みたい
jQuery UI を無駄なく使いこなすために必要な知識まとめ(各ファイルの役割など) - TechNote
jQueryUIは、インタラクティブなWebサイトを開発するために使用されるjQueryベースのUIライブラリです。このため、多くのサイトで「簡単」「手軽」など...
jQueryで簡単にフワッと画像を表示させる lazyload.jsの実装方法 - TechNote
よくWebサイト上で見かける、画面をスクロールしていくとフワッと画像が現れてくるあの小技です。いつか自分も使う機会があったら使ってみようと思っていましたが、本日...
jQueryで簡単にメッセージをスーッと消す setTimeoutの実装方法 - TechNote
Web上でときどき見る「登録しました」などのメッセージ表示エリアがスーッと消えてなくなる動きを自分もやってみた。簡単ながら社内システムなどで今後も使えそうなので...

- 作者: 矢野みち子,KLEE,Atelier*Spoon,棧敷友香子,錦織幸知
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2013/06/25
- メディア: 単行本
- この商品を含むブログ (3件) を見る
![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL) Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51Hq9FIAfIL._SL160_.jpg)
Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)
- 作者: 西畑一馬
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2013/03/07
- メディア: 大型本
- クリック: 4回
- この商品を含むブログ (6件) を見る