挙動が大事! JavaScriptでWindow.closeする時のブラウザ別対応まとめ
社内用のWebシステムにこれまで設置してなかった「閉じる」ボタンを設置することになった際、少々ブラウザ問題でつまずいた点があった。ググっても最近のwindow.close周辺の情報を見つけることができなかったのでまとめておく。

photo credit: flod via photopin cc
- 1.まず、閉じるボタンの必要性
- 2.IE(シェア:57.8%)
- 3.Firefox(シェア:18.9%)
- 4.Chrome(シェア:16.0%)
- 5.safari(シェア:5.6%)
- 6.まとめ
- あわせて読みたい
※ちなみにバージョンはie10、firefox26.0、chrome 31、safari 5.1.7です。
1.まず、閉じるボタンの必要性
ブラウザには標準で×(閉じる)ボタンがついているのに、どうして閉じるボタンを自作する必要が生じるのか?
一般的には、システム終了のタイミングで何らかの処理を走らせたい場合などが考えられる。
例えばログイン機能を持つWebシステムを複数人が同一PCで使用するような場合、ブラウザの×ボタンで閉じただけではCookieにユーザー情報が残ってしまったりするため、ブラウザの×ボタンを押されないような仕組みにするか、押された場合でもきちんと直前にログオフするような仕組みを設けるのが親切な設計である。
ただし、今回の場合はユーザー情報保持にCookieではなくセッションを使っているため、このような背景は関係ない(セッションだと閉じると同時にクリアされる)。単純にシニア層も使用する頻度が高いシステムだったため、ブラウザ上部に小さく存在する「×」ボタンにマウスフォーカスするのは億劫なのではないかという親切心から、大きめの閉じるボタンを設置したほうがいいのではという流れ。ユーザインターフェース面から設置することになったという珍しいパターンである。

2.IE(シェア:57.8%)
いまだに大きなシェアを保持するIE(2013年8月時点でIE10は57.8%。ソースはここ。ちなみに当社内での使用比率は90%)を中心に考える。
まず、閉じるためのJavascriptを単純に下記のようにする。
onclick="window.close()"
⇒きちんと閉じてくれた。
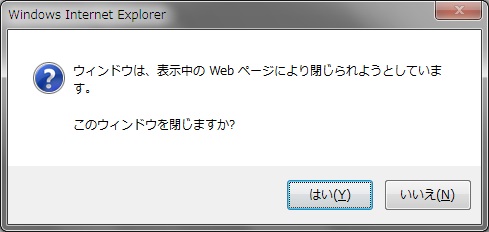
但し、以下のような確認ダイアログが出るため、ユーザはクリック操作が一つ増えてしまう。
ウィンドウは表示中のWebページにより閉じられようとしています。このウィンドウを閉じますか?

そこで以下のようにする。
onclick="window.open('about:blank','_self').close()"
⇒ワンクリックでキレイに閉じてくれた。
ieに対しては上記いずれの方法でも対応できたが、他のブラウザではどうか?
ieにはこれまで痛い目に合わされてきたので最低ランクに位置付けてはいるが、ieでできたからといってたかをくくってはいけない。一通り試してみると、少し意外な結果に...。
3.Firefox(シェア:18.9%)
onclick="window.close()"
⇒なんと閉じない。
但し、これはFirefoxデフォルトのセキュリティ設定によって閉じないようにしているだけ。config設定を修正するとwindow.closeはふつうに使用できる。Firefoxでwindow.closeが使えない問題は長年にわたって議論されてきた問題らしい。
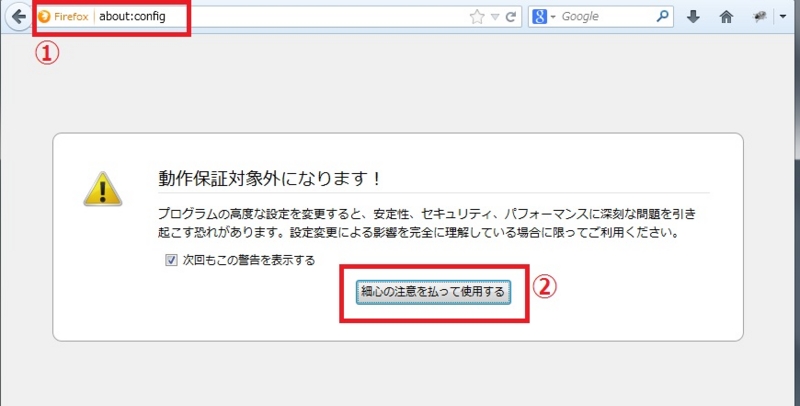
urlのところに「about:config」と入力し、「細心の注意を払って使用する」をクリック。

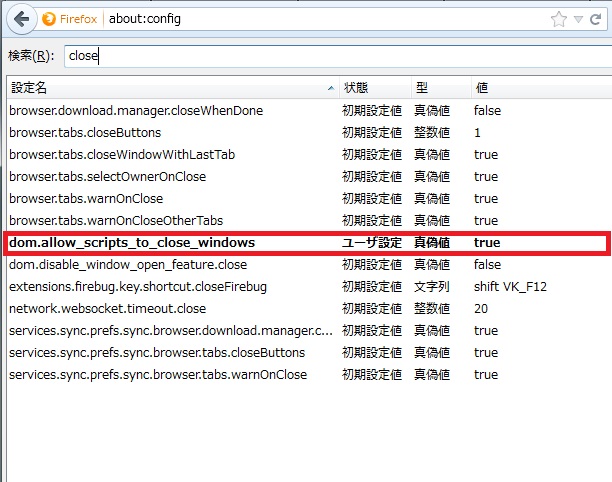
検索ボックスに「close」と入力して、close関連の設定のみ抽出し、「dom.allow_scripts_to_close_window」をダブルクリックで有効にする。

ちなみにこのconfig設定なしに下記も実行してみる。
onclick="window.open('about:blank','_self').close()"
4.Chrome(シェア:16.0%)
onclick="window.close()"
⇒閉じない。
onclick="window.open('about:blank','_self').close()"
⇒閉じる。
※Chromeの場合、逆にワンクリックで閉じるのを防ぐために「Window Close Protector」というアドオンが存在する模様。
5.safari(シェア:5.6%)
onclick="window.close()"
⇒閉じない。
onclick="window.open('about:blank','_self').close()"
⇒閉じる。
6.まとめ
| IE 10 | firefox 26.0 | chrome 31 | safari 5.1.7 | |
|---|---|---|---|---|
| window.close()のみ | ○ | × ⇒config設定で○ |
× | × |
| window.open('about:blank','_self').close() | ○ | △タブが残る ⇒config設定で○ |
○ | ○ |
意外にもfirefoxに難ありという結果に。
このあたりの話がググってもあまり出てこないのは(露出が少ないだけ?)webサービスは個人向けという大前提のため、サービス提供側はcookieにはユーザー情報を残したいという考えがあり(当たり前だけど)、cookieを削除したい人はブラウザの設定でやってねという前提があるからか。


